Содержание
Не путай картинку и иллюстрацию
Леха, я был неправ. Прежде чем рассказывать тебе про пёсиков, я должен был объяснить матчасть. Прости меня и позволь сделать это, пока не поздно.
Смотри, есть картинки и есть иллюстрации. Это разные вещи.
Картинки — это просто прямоугольники с пикселями. Фотография, коллаж, рисунок, скриншот — всё это картинки. Даже прямоугольник с белым шумом — это картинка.
Иллюстрация — это любой элемент статьи, который раскрывает мысль автора с помощью обращения к чувственному опыту. Иллюстрация может быть сделана с помощью картинки, а может быть с помощью таблицы, схемы и даже текстового примера. Главное — чтобы она раскрывала авторскую мысль.
Непонятно? Давай на примере. Возьмем наполненную неловкостью фотографию из фотостока:
Сейчас это просто картинка в формате джипег. Сама по себе она ничего не значит. Читатель может увидеть в ней переговоры, дружбу народов, Хиллари Клинтон, завещание, «Роснефть», ущемление прав коренных народов, творческую импотенцию и что угодно еще. Но конкретно в этой нашей статье эта картинка еще ничего не значит. Это просто картинка, прямоугольник с пикселями.
Но конкретно в этой нашей статье эта картинка еще ничего не значит. Это просто картинка, прямоугольник с пикселями.
Чтобы эта картинка стала иллюстрацией, она должна встать в текст и раскрыть авторскую мысль. Например, это отличная иллюстрация для статьи о неестественных позах в фотографии:
Сейчас ты думаешь, что эта фотография гораздо лучше подошла бы для статьи о переговорах. Но это как посмотреть. Если мы говорим, например, об одежде на переговорах — может быть:
Такая иллюстрация работает, потому что рассматривая ее, человек лучше понимает содержание твоей статьи. Ты пишешь об одежде: «Если вы босс, одевайтесь в черное; если помощник — в светлое. Так будет понятно, кто есть кто». Я смотрю на твою фотографию, вижу черный и светлый костюм, и убеждаюсь в твоих словах. Иллюстрация работает, потому что она помогает раскрыть мысль автора с помощью обращения к чувственному опыту.
А ты хотел, наверное, как-то так?
У тебя раздел о принципе «не в порядке», а иллюстрация непонятно о чем. Какую мысль она раскрывает? Что доказывает? В чем я смогу убедиться, рассматривая твою иллюстрацию? Ни в чем. Это та же ситуация, как с твоими песиками — ты поставил картинку, чтобы отвлечь внимание, а не чтобы проиллюстрировать мысль.
Какую мысль она раскрывает? Что доказывает? В чем я смогу убедиться, рассматривая твою иллюстрацию? Ни в чем. Это та же ситуация, как с твоими песиками — ты поставил картинку, чтобы отвлечь внимание, а не чтобы проиллюстрировать мысль.
Но я понимаю твою боль. Статью о переговорах трудно проиллюстрировать фотографией — ведь важно не то, как люди выглядят, а то, что они говорят. А как проиллюстрировать разговор? Хм… Вот бы был инструмент, чтобы иллюстрировать то, что люди говорят…
Внезапно мы проиллюстрировали статью не картинкой, а текстом: примерами фраз, которые помогут стать «не в порядке» на переговорах. Этот текст — полноценная иллюстрация: она помогает раскрыть мысль автора с помощью обращения к чувственному опыту.
Чтобы иллюстрация была мощнее, добавим антипримеры:
Теперь я не только знаю, как правильно, но и могу поймать себя на ошибке. Всё благодаря иллюстрациям. А теперь сравни со своей картинкой с фотостока. Могу ли я из нее понять всё то, что я передал на иллюстрации текстом?
В этом разница между картинкой и иллюстрацией:
Хорошая иллюстрация может быть не только картинкой, но и текстом, таблицей, схемой и чем угодно ещё. Главное — чтобы она раскрывала мысль автора
Главное — чтобы она раскрывала мысль автора
P. S. Фотосточные картинки, как правило, плохо работают как иллюстрации, потому что они изначально создаются в отрыве от твоей статьи. Ну что могут рассказать о переговорах в России напомаженные американские фотомодели в арендованных костюмах?
Поэтому я на фотостоке стараюсь брать либо фотографии природы, либо предметов, но не людей. Съемки с коптера над озером Байкал можно брать с фотостока, Байкал он и есть Байкал. Фотографию дуриана для статьи об экзотических фруктах — без проблем. А вот фотографии людей — только в комедийных целях. Но это я так делаю. Ты, конечно, делай как хочешь.
Почитай еще на эту тему:
Ваша картинка — говно
Иллюстрация или декорация
Иллюстрации к роману «Анна Каренина» Толстого, картинки, рисунки
Роман «Анна Каренина» Толстого — это выдающееся произведение русской литературы XIX века.
В этой статье представлены иллюстрации к роману «Анна Каренина» Толстого: картинки, рисунки.
Смотрите:
Все материалы по роману «Анна Каренина»
Все материалы по творчеству Толстого
Иллюстрации к роману «Анна Каренина» Толстого: картинки, рисунки
Художник К. Рудаков
| Встреча Анны Карениной с сыном |
| Алексей Каренин |
| Анна Каренина |
| Анна Каренина |
| Объяснение Анны Карениной с мужем |
| Анна Каренина, Алексей Каренин и Вронский на вокзале |
Художник М. Щеглов
Щеглов
| Стива Облонский |
| Анна Каренина и Долли Облонская |
| Алексей Вронский в ресторане |
| Константин Левин и Кити на катке |
| Алексей Каренин с женой на скачках |
| Алексей Каренин с новорожденной Анной |
| Анна Каренина и Вронский |
| Константин Левин и его больной брат Николай |
| Константик Левин (справа) и его брат Кознышев |
| Иллюстрация к роману «Анна Каренина» |
| Кити (слева) и ее подруга Варенька |
Это были иллюстрации к роману «Анна Каренина» Льва Толстого: картинки, рисунки к произведению.
Смотрите:
Все материалы по роману «Анна Каренина»
Все материалы по творчеству Толстого
Добавление рисунка в документ — Word
В этой статье
Добавление рисунка в документ
-
Щелкните в том месте документа, где вы хотите создать рисунок.
-
На вкладке Вставка в группе элементов Иллюстрации нажмите кнопку Фигуры.
-
При вставке полотна появляется вкладка Формат, на которой можно:
-
Вставить фигуру. На вкладке Формат в группе Вставка фигур выберите фигуру и щелкните в нужном месте документа. -
Изменить фигуру. Щелкните фигуру, которую вы хотите изменить. На вкладке Формат в группе Вставка фигур нажмите кнопку Изменить фигуру, выберите Изменить фигуру и щелкните новую фигуру.
Щелкните фигуру, которую вы хотите изменить. На вкладке Формат в группе Вставка фигур нажмите кнопку Изменить фигуру, выберите Изменить фигуру и щелкните новую фигуру. -
Добавить текст в фигуру. Щелкните фигуру и введите текст. -
Сгруппировать выделенные фигуры. Чтобы выделить несколько фигур одновременно, щелкните их, удерживая нажатой клавишу CTRL. На вкладке Формат в группе Упорядочить щелкните Группировать, чтобы все фигуры рассматривались как один объект. -
Рисовать в документе. На вкладке Формат в группе Вставка фигур разверните список фигур, щелкнув стрелку. В разделе Линии щелкните Полилиния или Рисованная кривая.
В разделе Линии щелкните Полилиния или Рисованная кривая.
Совет: Прервать рисование с помощью линий типа «Полилиния» или «Рисованная кривая» можно двойным щелчком мыши. -
Изменить размер фигур. Выделите фигуры, размер которых вы хотите изменить. На вкладке Формат в группе Размер выберите с помощью стрелок или введите значения в полях Высота и Ширина. -
Применить стиль к фигуре. Наведите указатель мыши на стиль в группе Стили фигур, чтобы увидеть, как будет выглядеть фигура, если применить к ней этот стиль. Щелкните стиль, чтобы применить его. Кроме того, можно выбрать нужные параметры, нажав кнопку Заливка фигуры или Контур фигуры.
Примечание: Если вы хотите использовать цвет или градиент, которые недоступны в группе Стили фигур, сначала подберите цвет, а затем примените градиент. -
Добавление flow charts with connectors. Перед созданием потоковой диаграммы добавьте полотно. Для этого на вкладке Вставка в группе Иллюстрации нажмите кнопку Фигуры и выберите создать полотно. На вкладке Формат в группе Вставка фигур щелкните фигуру Flow Chart. В областиЛинии выберите соединители, такие как Кривая стрелка. -
Использовать затенение и объемные эффекты, чтобы сделать фигуры на рисунке более привлекательными. На вкладке Формат в группе Стили фигур щелкните Эффекты фигур, а затем выберите эффект.
На вкладке Формат в группе Стили фигур щелкните Эффекты фигур, а затем выберите эффект. -
Выровнять объекты на полотне. Чтобы выровнять объекты, нажмите и удерживайте клавишу CTRL, выделяя при этом объекты. На вкладке Формат в группе Упорядочить щелкните Выровнять и выберите одну из команд выравнивания.
-
Удаление всего рисунка или его части
-
Выделите объект-рисунок, который вы хотите удалить.
-
Нажмите клавишу DELETE.
Дополнительные сведения
Добавление фигур
Рисование кривой или окружности
Добавление изображений
Обрезка рисунка
Добавление коллекции картинок в файл
В этой статье
Добавление рисунка в документ
-
Щелкните в том месте документа, где вы хотите создать рисунок.

-
На вкладке Вставка в группе элементов Иллюстрации нажмите кнопку Фигуры.
-
Когда вы найдете фигуру, которая вы хотите вставить, дважды щелкните, чтобы вставить ее автоматически, или щелкните и перетащите, чтобы нарисовать ее в документе.
При вставке полотна появляется вкладка Формат, на которой можно:
-
Вставить фигуру. На вкладке Формат в группе Вставка фигур выберите фигуру и щелкните в нужном месте документа. -
Изменить фигуру. Щелкните фигуру, которую вы хотите изменить. На вкладке Формат в группе Стили фигур нажмите кнопку Изменитьфигуру и выберите другую фигуру.
-
Добавление текста в фигуру. Щелкните фигуру правой кнопкой мыши, выберите добавить тексти введите текст. -
Сгруппировать выделенные фигуры. Чтобы выделить несколько фигур одновременно, щелкните их, удерживая нажатой клавишу CTRL. На вкладке Формат в группе Упорядочить щелкните Группировать, чтобы все фигуры рассматривались как один объект. -
Рисовать в документе. На вкладке Формат в группе Вставка фигур разверните список фигур, щелкнув стрелку. В разделе Линии щелкните Полилиния или Рисованная кривая. -
Изменить размер фигур. Выделите фигуры, размер которых вы хотите изменить. На вкладке Формат в группе Размер щелкните стрелки или введите новые размеры в поля Высота фигуры и Ширина фигуры.
Выделите фигуры, размер которых вы хотите изменить. На вкладке Формат в группе Размер щелкните стрелки или введите новые размеры в поля Высота фигуры и Ширина фигуры. -
Применить стиль к фигуре. Наведите указатель мыши на стиль в группе Стили фигур, чтобы увидеть, как будет выглядеть фигура, если применить к ней этот стиль. Щелкните стиль, чтобы применить его. Кроме того, можно выбрать нужные параметры, нажав кнопку Заливка фигуры или Контур фигуры.
Примечание: Если вы хотите использовать цвет или градиент, которые недоступны в группе Стили фигур, сначала подберите цвет, а затем примените градиент. -
Добавление flow charts with connectors. Перед созданием потоковой диаграммы добавьте полотно. Для этого на вкладке Вставка в группе Иллюстрации нажмите кнопку Фигуры и выберите создать полотно. На вкладке Формат в группе Вставка фигур щелкните фигуру Flow Chart. В областиЛинии выберите соединители, такие как Кривая стрелка.
Перед созданием потоковой диаграммы добавьте полотно. Для этого на вкладке Вставка в группе Иллюстрации нажмите кнопку Фигуры и выберите создать полотно. На вкладке Формат в группе Вставка фигур щелкните фигуру Flow Chart. В областиЛинии выберите соединители, такие как Кривая стрелка. -
Чтобы сделать фигуры в рисунке более эффектными, используйте тень и объемные эффекты. На вкладке Формат выберите один из вариантов в группе Эффекты тени или Трехуголовые эффекты. -
Выровнять объекты на полотне. Чтобы выровнять объекты, нажмите и удерживайте клавишу CTRL, выделяя при этом объекты. На вкладке Формат в группе Упорядочить щелкните Выровнять и выберите одну из команд выравнивания.
-
Удаление всего рисунка или его части
-
Выделите объект-рисунок, который вы хотите удалить.
-
Нажмите клавишу DELETE.
Дополнительные сведения
Рисование кривой или окружности
Добавление изображений
Обрезка рисунка
Добавление коллекции картинок в файл
Иван Билибин, Борис Дехтерев, Евгений Рачев и другие.
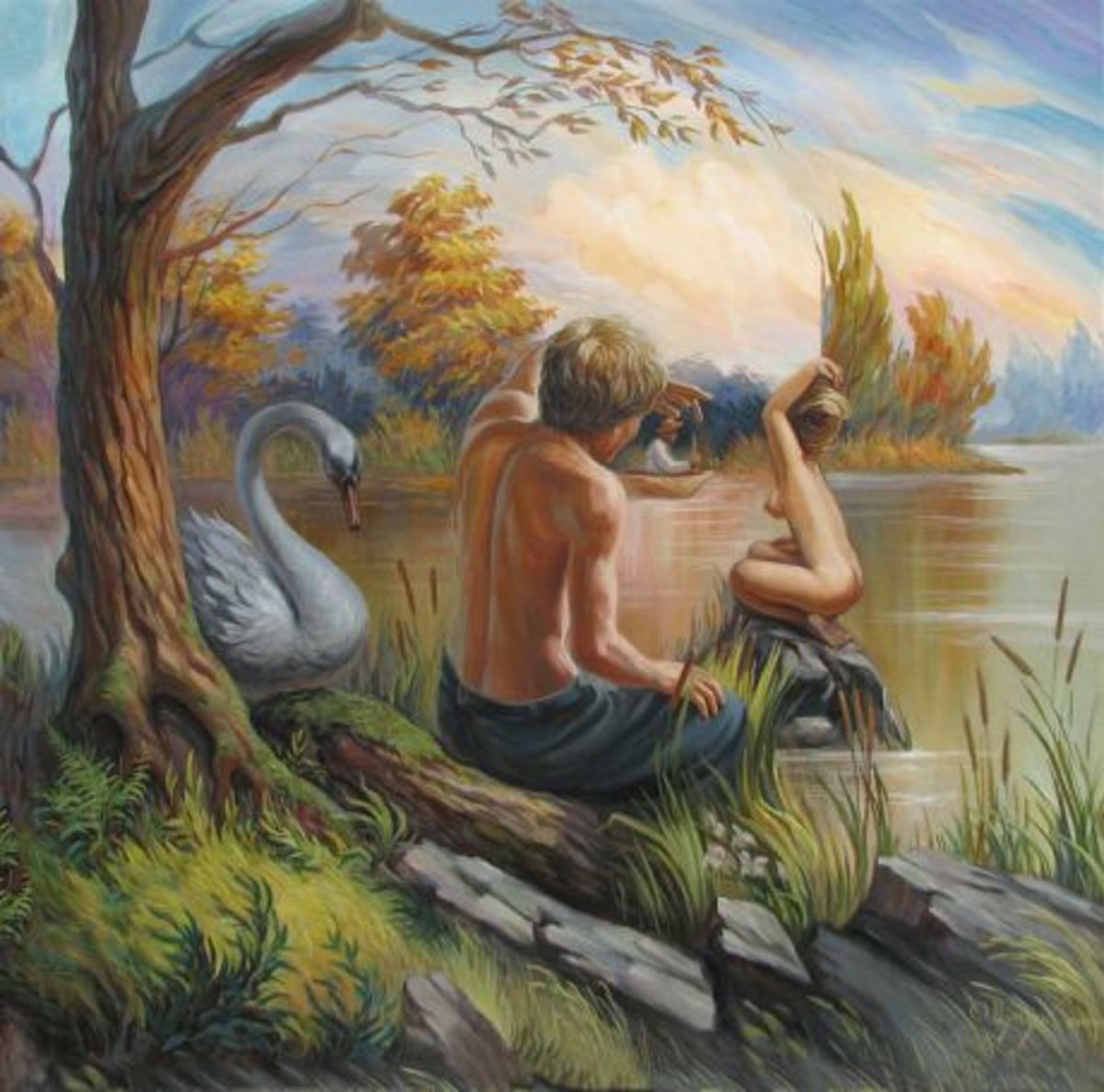
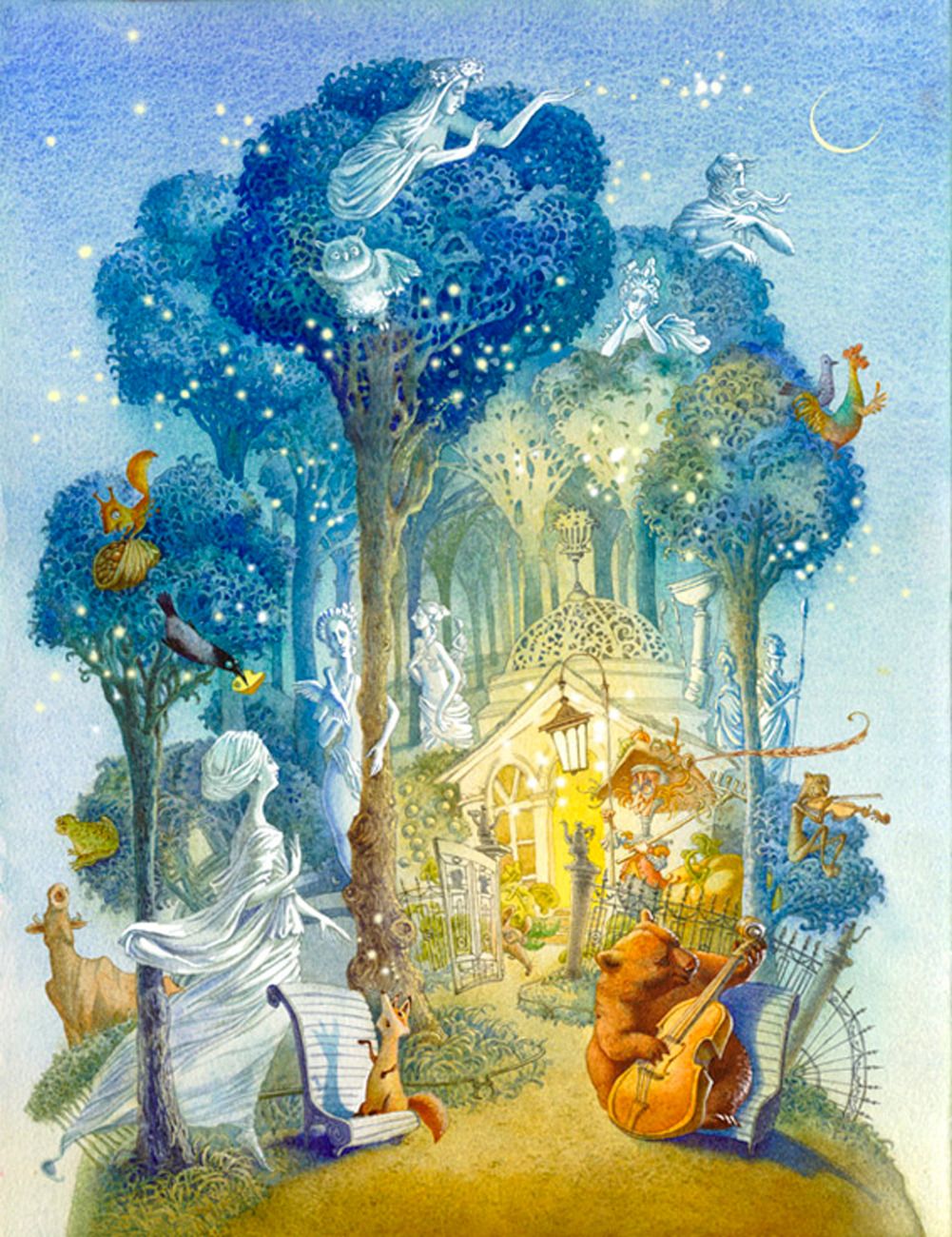
Проводники в мир детской литературы, благодаря которым строчки, еще непонятные маленькому читателю, обретают яркие и волшебные образы. Иллюстраторы детских книг, выбирая этот путь, как правило, остаются верны ему на протяжении всей творческой жизни. А их читатели, вырастая, сохраняют привязанность к картинкам из все дальше уходящего детства. Наталья Летникова вспомнила творчество выдающихся отечественных иллюстраторов.
Иллюстраторы детских книг, выбирая этот путь, как правило, остаются верны ему на протяжении всей творческой жизни. А их читатели, вырастая, сохраняют привязанность к картинкам из все дальше уходящего детства. Наталья Летникова вспомнила творчество выдающихся отечественных иллюстраторов.
Иван Билибин
Иван Билибин. «Жар-птица». Иллюстрация к «Сказке об Иван-царевиче, Жар-птице и о Сером Волке». 1899 г.
Борис Кустодиев. Портрет Ивана Билибина. 1901. Частное собрание
Иван Билибин. «Мёртвый Иван Царевич и Серый Волк». Иллюстрация к «Сказке об Иван-царевиче, Жар-птице и о Сером Волке». 1899 г.
Театральный оформитель, преподаватель Академии художеств, Билибин создал неповторимый авторский стиль, который позже назвали «билибинским». Работы художника отличало обилие орнаментов и узоров, сказочность образов при точном следовании историческому облику русского костюма и предметов быта. Первую иллюстрацию Билибин нарисовал еще в 1899 году к «Сказке об Иване-царевиче, Жар-птице и о Сером волке». На протяжении сорока лет художник обращался к русским народным сказкам и былинам. Его рисунки жили и на страницах детских книг, и на театральных площадках Петербурга, Праги, Парижа.
На протяжении сорока лет художник обращался к русским народным сказкам и былинам. Его рисунки жили и на страницах детских книг, и на театральных площадках Петербурга, Праги, Парижа.
Борис Дехтерев
Борис Дехтерев. Иллюстрация к произведению «Кот в сапогах». 1949 г. Фотография: kids-pix.blogspot.ru
Борис Дехтерев. Год неизвестен. Фотография: artpanorama.su
Борис Дехтерев. Иллюстрация к произведению «Красная Шапочка». 1949 г. Фотография: fairyroom.ru
Акварельные портреты с легкой кисти Бориса Дехтерева получили Золушка и Красная Шапочка, Кот в сапогах и Мальчик-с-пальчик, герои сказок Александра Пушкина. Знаменитый художник-иллюстратор создал «строгий и благородный облик детской книги». Тридцать лет своей творческой жизни профессор МГХИ имени Сурикова посвятил не только обучению студентов: Борис Дехтерев был главным художником в издательстве «Детская литература» и открыл дверь в мир сказки для многих поколений маленьких читателей.
Владимир Сутеев
Владимир Сутеев. Иллюстрация к произведению «Кто сказал мяу». 1962 г. Фотография: wordpress.com
Иллюстрация к произведению «Кто сказал мяу». 1962 г. Фотография: wordpress.com
Владимир Сутеев. Год неизвестен. Фотография: subscribe.ru
Владимир Сутеев. Иллюстрация к произведению «Мешок яблок». 1974 г. Фотография: llibre.ru
Иллюстрации, похожие на застывшие на книжных страницах кадры из мультфильмов, создавал Владимир Сутеев, один из первых советских режиссеров-мультипликаторов. Придумывал Сутеев не только живописные образы к классике — сказкам Корнея Чуковского, Самуила Маршака, Сергея Михалкова, — но и собственные истории. Работая в детском издательстве, Сутеев написал около сорока поучительных и остроумных сказок: «Кто сказал мяу?», «Мешок яблок», «Палочка-выручалочка». Это были любимые многими поколениями малышей книги, в которых, как и хочется в детстве, картинок было больше чем текста.
Виктор Чижиков
Виктор Чижиков. Иллюстрация к произведению «Доктор Айболит». 1976 г. Фотография: fairyroom.ru
Виктор Чижиков. Год неизвестен. Фотография: dic. academic.ru
academic.ru
Виктор Чижиков. Иллюстрация к произведению «Приключения Чипполино». 1982 г. Фотография: planetaskazok.ru
Только мастер создавать трогательные образы для детских книг смог бы растрогать до слез целый стадион. Так и случилось с Виктором Чижиковым, который нарисовал олимпийского мишку в 1980 году, а также был автором иллюстраций к сотне детских книг: Виктора Драгунского, Михаила Пляцковского, Бориса Заходера, Ганса Христиана Андерсена, Николая Носова, Эдуарда Успенского. Впервые в истории отечественной детской литературы в печать вышли собрания книг с иллюстрациями художника, в том числе двадцатитомник «В гостях у В. Чижикова». «Для меня всегда было счастьем нарисовать детскую книжку», — говорил сам художник.
Читайте также:
Евгений Чарушин
Евгений Чарушин. Иллюстрации к произведению «Волчишко». 1931 г. Фотография: weebly.com
Евгений Чарушин. 1936 г. Фотография: lib.ru
Евгений Чарушин. Иллюстрации к произведению «Детки в клетке». 1935 г. Фотография: wordpress.com
Книги о животных Чарушин читал с детства, а его любимой была «Жизнь животных» Альфреда Брема. Будущий художник перечитывал ее много раз, а в старшем возрасте отправлялся в чучельную мастерскую рядом с домом рисовать с натуры. Так родился художник-анималист, который, окончив Академию художеств, посвятил свое творчество оформлению детских рассказов о животных. Выдающиеся иллюстрации Чарушина для книги Виталия Бианки даже приобрела Третьяковская галерея. А во время работы с Самуилом Маршаком над книгой «Детки в клетке», по настоянию писателя, Чарушин попробовал писать. Так появились его рассказы «Томка», «Волчишко» и другие.
Иван Семенов
Иван Семенов. Иллюстрации к произведению «Фантазеры». 1960 г. Фотография: planetaskazok.ru
Иван Семенов. Год неизвестен. Фотография: colory.ru
Иван Семенов. Иллюстрация к произведению «Живая шляпа». 1962 г. Фотография: planetaskazok.ru
Создатель знаменитого Карандаша и всего детского журнала «Веселые картинки» начинал с карикатур. Ради любимого дела ему пришлось бросить Медицинский институт, так как из-за учебы рисовать было просто некогда. Первое детское признание художнику принесли иллюстрации к веселым историям Николая Носова «Фантазеры» и «Живая шляпа», а тираж книги «Бобик в гостях у Барбоса» с иллюстрациями Семенова превысил три миллиона экземпляров. В 1962 году Иван Семенов вместе с Агнией Барто проехал с выставкой советских детских книг по всей Англии. К тому времени художник возглавлял редакцию «Веселых картинок» и знал буквально все о детской литературе и жизни советских детей.
Леонид Владимирский
Леонид Владимирский. Иллюстрации к произведению «Приключения Буратино». 19536 г. Фотография: orehi.tv
Леонид Владимирский. Год не известен. Фотография: kp.ru
Леонид Владимирский. Иллюстрации к произведению «Волшебник Изумрудного города». 1959 г. Фотография: orehi.tv
Создатель классического образа Буратино. Деревянного мальчишку в полосатом колпачке Владимирский, выпускник ВГИКа, нарисовал впервые в 1953 году для диафильма по сказке Алексея Толстого. Продолжил работать над образом он уже в иллюстрациях для книги «Приключения Буратино», благодаря которой и попал в детскую литературу. Еще одной знаковой работой художника-иллюстратора стали рисунки к шести сказочным повестям Александра Волкова из серии про Волшебника Изумрудного города. Прообразом Элли стала дочка художника, а Папу Карло Владимирский рисовал с собственного деда. Общий тираж книг с иллюстрациями художника составил около двадцати миллионов экземпляров.
Евгений Рачев
Евгений Рачев. Иллюстрации к произведению «Колобок». 1987 г. Фотография: pinterest.com
Евгений Рачев. Год неизвестен. Фотография: evgenii-rachev.narod.ru
Евгений Рачев. Иллюстрации к произведению «Петушок — золотой гребешок». 1969 г. Фотография: melik-pashaev.ru
«В сказках животные похожи на разных людей: на добрых или злых, на умных или глупых, на озорных, веселых, смешных», — рассказывал о своей работе над детскими книгами о животных сибирский художник Евгений Рачев. Первые впечатления о животном мире он получил в тайге, где делал зарисовки с натуры. Его волшебные детские впечатления ожили в иллюстрациях к незатейливым историям: «Теремок», «Колобок», «Петушок — Золотой гребешок», «Волк и козлята». Сказки для самых маленьких благодаря фантазии Рачева стали удивительной сказочной страной, где если и встретишь волка в кафтане — не удивишься.
Как иллюстрировать текст картинками. 4 главных правила — Маркетинг на vc.ru
Современный пользователь едва ли прочитает текст без картинок. Это прекрасно понимают все контент-мейкеры — поэтому беспорядочно лепят изображения «чтобы было». В этом материале разберём 4 правила, которые позволят вам хорошо проиллюстрировать текст и не спугнуть читателя.
1466
просмотров
Правило 1. Никакого фотостока
Картинки из фотостоков обычно расставляют по принципу «ох, что-то у нас мало картинок и много текста, давай разбавим». Потом редактор/дизайнер пару минут роется где-нибудь на pixabay и вытягивает оттуда что-то такое:
Типичная картинка с фотостока
Что с этим не так? Почему фотосток не работает?
Читатели не верят фотостоку. Ну серьёзно, этими картинками заполнен весь интернет. Пользователь даже не думает над изображением: он пропускает его на автомате, если видит, что люди на фото какие-то нереальные.
Фотосток — это не про вас. Есть ваша статья и ваш тезис, который нужно раскрыть, а есть парень, который делает фото для фотостока, чтобы заработать. Ваши интересы не пересекаются.
Фотосток не исполняет никакой функции. Как иллюстрация это не годится: читатель не поверит. Привлечь внимание к какой-то части текста тоже не получится: глаз опытного пользователя давно надрессирован пропускать такие картинки. Получается, что изображение с фотостока не выполняет никакой функции — следовательно, оно не нужно.
Мне кажется, фотосток не нужен никогда. Максимум — скинуть маме в Whatsapp фотографию летней Турции.
Правило 2. Бесполезные иллюстрации — под нож
Тут мы ступаем на зыбкую почву, пролегающую между дизайном и редактурой, поэтому сразу оговорюсь: этот пункт касается лонгридов и текстовых блоков.
Так вот, о чём это я: красивые, но бесполезные картинки мешают прочтению статьи. Даже если иллюстрацию рисовал опытный дизайнер. Даже если она эстетичная. Даже если её ну очень хочется вставить.
У картинки в текстовом блоке есть две функции: проиллюстрировать какой-то кусок текста или структурировать материал.
В первом случае, когда мы что-то иллюстрируем, нам нужны конкретные примеры, ситуации, графики и аналогии. Даже шутейные картинки — и то пример.
Хорошая иллюстрация-пример из кейса рекламного агентства Advertalyze.ru: «короткие тексты работали плохо, длинные — хорошо, посмотрите, что мы имеем в виду»
Во втором случае, когда мы структурируем картинками текст, они могут ничего не иллюстрировать — достаточно, чтобы были красивые. Но тогда картинка должна появляться, например, перед каждым подзаголовком. И читатель уже будет понимать: «ага, они влепили новую иллюстрацию, значит, скоро новый раздел».
Вот так ТЖ структурирует материал с помощью картинок в своём учебнике «Как инвестировать». Каждому критерию — своё изображение.
Так вот — если вы не забыли, о чем мы говорили в начале блока — бесполезная, но красивая картинка, ни одной из этих функций не выполняет. Она прочтению текста только мешает. Такую картинку надо убрать.
Бесполезная иллюстрация в тексте
Картинка в тексте выполняет две функции: иллюстрирует и структурирует
Правило 3. Все картинки нужно подписывать
Всегда нужно держать в голове: пользователь не будет читать материал от начала до конца. Он выцепит то, что ему интересно, и пойдёт дальше. Если не подписать картинку или подписать её как-то туманно, читатель не сможет понять, о чём она.
Пример плохой иллюстрации к тексту. Какой тот самый? Что это за цветок?
А теперь посмотрим как ту же самую иллюстрацию можно подписать так, чтобы все всё поняли.
Пример хорошей подписи к иллюстрации. Сразу понятно: на картинке роза, а в статье говорят о чём-то биологическом: наверное, о классификации роз
Картинки нужно подписывать так, чтобы читатель примерно понял, что происходит, не читая текста
Правило 4. Подписываем то, что на картинке
Придержите коней — рано писать злобный комментарий. Это совсем не очевидный пункт: редактор должен оформлять подпись так, чтобы из неё было понятно, что именно происходит на картинке.
Давайте посмотрим на антипример:
Плохая подпись к картинке. Автор подписал зелёные бутоны, а не розу.
Вы почувствовали, как после слов «зелёные бутоны» глаз сразу метнулся к картинке — искать на ней те самые бутоны? А бутонов там и нет. Подпись плохая: сначала дали какой-то теоретический факт, а уж потом объяснили, что происходит.
Вот как можно было бы правильно подписать эту картинку:
Хорошая подпись к картинке. Нам сказали про розы и написали про розы. Всё понятно.
В подписи должно быть ровно то, что на картинке. А уж потом — остальная информация.
- Фотосток — мимо.
- Картинку, которая не иллюстрирует и не структурирует — под нож.
- Все иллюстрации — подписывать.
- Подписывать — только то, что на иллюстрации.
Buro Rococo: иллюстрация за пределами картинки
Основная информация о мероприятии
Лекция-дискуссия Нины Майcурадзе и Маши Красновой-Шабаевой о новых жанрах в иллюстрации.
Иллюстратор — это человек, который рисует иллюстрации или нечто большее? Что из себя представляет поле иллюстрации в Нидерландах? Чем оно отличается от того, что происходит в России? Нина Майcурадзе (NL) и Маша Краснова-Шабаева (RU, NL) попытаются обсудить эти и другие вопросы в диалоге с публикой.
Нина Майcурадзе работает на стыке перформанса, театра и иллюстрации. Она считает, что иллюстратор — это прежде всего рассказчик, а истории можно рассказывать не только с помощью картинок. Нина расскажет о своем творческом пути и о проектах, которые делает в рамках дуэта Buro Rococo. Нина и Маша соберут и покажут коллекцию проектов художников и коллективов, которые так же как Нина пытаются расширить понятие иллюстрации.
О спикерах:
Нина Майcурадзе — иллюстратор, преподаватель, преформансист. Родилась в Тбилиси в 1979 году. Сейчас живет в Роттердам, Нидерланды. Выступала в составе преформанс-дуэта Buro Rococo (с Йоко Хейлигерс) на фестивалях Oerol, PukkelPop, Zwarte Cross и многих других. В качестве иллюстратора работает с различными газетами и журналами: Parool, Vrij Nederland, Onderwijsblad. Преподает иллюстрацию в академии Willem de Koning в Роттердаме, академии Artez в Зволле и ROC Midden Nederland в городе Амерсфорт.
Маша Краснова-Шабаева — художник, иллюстратор, преподаватель. Родилась в Уфе в 1981 году. Сейчас живет в Роттердаме, Нидерланды. В качестве иллюстратора в разное время сотрудничала с изданиями The New York Times, Nylon, Conde Nast Traveler (США), Vrij Nederland (Нидерланды), Esquire (Россия), The Russian Prime Magazine (Россия), Афиша, Большой Город и многими другими. Сейчас преподает иллюстрацию в академии Willem de Kooning в Роттердаме
Чтобы присоединиться к трансляции, перейдите, пожалуйста, по ссылке:
https://zoom.us/j/96866918946
5 способов создать векторную картинку в Adobe Illustrator
Микростокер и иллюстратор Ольга Захарова рассказала несколько способов, которыми она пользуется при создании очередной иллюстрации на продажу или для коммерческого заказа. Способы просты и, наверняка, большинство практикующих иллюстраторов о них знает, однако, все они сопряжены с нюансами, на которые стоит обратить внимание.
Когда я только начинала вести этот блог, я совсем ничего не понимала в стоках и очень мало знала о создании векторной иллюстрации. Поэтому мне хотелось делиться с миром каждым важным открытием — я понимала, что также, как недавно страдала я, не зная, как сделать бесшовную текстуру, сейчас страдает еще кто-то 🙂
Сейчас стало труднее. Потому что этап «новичковости» уже прошел, и очень многие вещи мне кажутся настолько очевидными, что пока кто-то из новичков не начинает задавать про них вопросы, мне не приходит в голову о них написать. Поэтому, ребята, не стесняйтесь писать комментарии, задавать все вопросы, даже те, которые кажутся глупыми (глупых вопросов не бывает).
Три картинки — три разных способа создания. Угадаете, где какой? 🙂
Это я все к тому, что меня тут как-то недавно спросили — а как удобнее обрисовывать картинку в Иллюстраторе?
Ведь существует великое множество способов превратить идею или скетч в векторную картинку с помощью нашей любимой программы 🙂 И я решила описать самые известные способы — с их плюсами и минусами. Сама я пользуюсь разными способами — в зависимости от результата, который хочу получить.
Трейс / Image Trace
Самый автоматизированный способ сделать из скетча векторную картинку и, как мне казалось раньше, самый быстрый (дисклеймер — сейчас я уже так не думаю).
Трейс картинки осуществляется с помощью панели image trace (верхняя панель Window — Image Tace) — просто помещаете свой скетч на рабочую область, открываете панельку, в выпадающем меню выбираете один из пресетов (у всех разные настройки, выбрать лучший можно методом тыка) — например, sketch — и через минуту-другую ваш файл превращен в вектор. Потом нужно только не забыть удалить “мусор” — разные пустые пути, которые образуются в процессе. Для этого не снимая выделение с оттрейсенного объекта надо пойти в верхнее меню Object — Path — Clean Up.
Трейс готов! Как говорили на одной моей прошлой работе “нажал кнопку — и в кассу”. Но, увы, все не так просто.
Результат трейса выглядит круто только тогда, когда исходная картинка-скетч была высокого качества (четкие линии с минимумом рукодрожания, не ворсистыми линиями и тп), потом она была сканирована с приличным DPI и хотя бы немного обработана в фотошопе (выбеливание фона, добавление контраста). Во всех остальных случаях трейс требует доработки.
Я делаю так: включаю видимость путей (cmd+H), выбираю контрастный цвет для них по отношению к обводке (двойной клик по названию слоя) — и, увеличив картинку до 200-300% проверяю аккуратность линий. В этом мне сильно помогают обычный карандаш — он мне нравится больше, чем сглаживающий — и плагин от Astute Graphics Smart Remove Brush Tool, которым можно удалять лишние точки, минимально изменяя линию.
Тут важно не переусердствовать в “вылизывании” картинки — если вам нужно идеальные ровные линии — быстрее использовать один из инструментов, о которых речь пойдет ниже. Трейс разумно использовать тогда, когда хочется сохранить эффект “нарисованности вручную”.
Я на данный момент использую трейс только для цитат вроде такой:
Плюсы и минусы трейса:
+ Можно относительно быстро превратить хороший скетч в векторную картинку с сохранением hand drawn эффекта
– Нужно потратить время, чтобы обработать
– Весь объект уже векторный, то есть труднее поменять толщину линий
– Линии не будут идеально ровными (это же и плюс)
Мой вердикт таков — использовать трейс надо с умом, применяя его ни ко всему подряд, чтобы сэкономить время на обработку, а к избранным картинкам, чтобы сохранить “ручной” эффект и некую небрежность линий.
Блоб браш / Blob Brush
Из всех инструментов иллюстратора больше всего на настоящую, живую, кисточку похож блоб браш. За это его очень любят художники, которые переходят с живого рисования или рисования в фотошопе на вектор. Всю прелесть этого инструмента могут оценить только те, у кого есть графический планшет – с его помощью можно контролировать толщину линий нажимом.
У этого инструмента так много поклонников, что мне даже как-то неловко признаваться, что я его не люблю и практически совсем не использую. Это вызывает у людей примерно такие же эмоции, как когда я говорю, что мне не нравится “Мастер и Маргарита”. Но что есть — то есть 🙂 Примеры употребления блоб браша в моем портфолио можно найти только на очень-очень старых картинках, которые, скорее всего, будут удалены во время следующей чистки.
Одна из моих первых картинок, нарисованная блоб брашем
Блоб брашем можно рисовать линии также, как вы это делаете фломастером на бумаге (сравнивать с кистью, мне кажется, не совсем верно, тк прозрачность блоб браша не регулируется нажимом), при условии, повторюсь, наличия планшета.
Плюсы и минусы блоб браша:
+ Облегчает художникам переход с растра на вектор
+ Имитирует “живое” рисование
– Нужен планшет, чтобы оценить всю прелесть (и умение рисовать тоже не помешает)
– Толщину линий можно задавать только перед рисованием, как только линия проведена — она по сути является векторным объектом с заливкой, — как и в случае с трейсом регулировать толщину постфактум сложно
Пентул / Pentool
Самый, наверное, непонятный инструмент для новичков, который оказывается крайне удобной и функциональной штукой, когда узнаешь его поближе. Совсем скоро я добавлю урок в магазин про то, как сделать кривые Безье своими лучшими друзьями, потому что сама в свое время потратила на них немало нервов.
Перо — инструмент наиболее далекий от художников и близкий графическим дизайнерам, потому что чтобы нарисовать линию — нужно не провести ее кисточкой/карандашом и тп, а поставить точку, потом еще одну — и так далее, регулируя изгиб и длину ручками кривой.
Почему-то мне видится, что блоб брашем больше рисуют девочки, а пентулом — мальчики, потому что он такой строгий и серьезный. И да, это мой любимый инструмент. Правда, не стандартный пентул, а апгрейд от Астуте Графикс под названием Вектор Скрайб.
Плюсы и минусы пентула:
+ Чистые и аккуратные линии
+ Можно регулировать толщину нарисованных линий/картинки в любой момент за пару секунд, пока не сделан экспанд (который нужно делать перед отправкой на стоки, но лучше сохранять в рабочем файле неэкспанднутую копию)
+ Пентул — отличный способ создавать картинки на стоки для тех, кто не умеет рисовать в классическом понимании этого слова
– Все рисование сводится к расстановке точек и повороту ручек — многих креативных людей это напрягает
– Полезно также освоить инструмент Shape Builder Tool и панель Pathfinder, потому что обычный ластик удалить лишнее не поможет
– Чтобы научиться уверенно обращаться с пентулом, нужно освоить какое-то количество теории и много, много практиковаться, при этом первое время линии будут получаться кривоватыми и на отрисовку будет уходить много времени
Кисточка (обычная) / Brush
Компромисс между пентулом и блоб брашем для тех, кто хочет проводить линии, а не ставить точки, и при этом иметь больший контроль над тем, как линия выглядит.
Что на линию, проведенную кистью, что на “пентульную” можно “насадить” огромное количество самых разных кистей — из стандартной библиотеки (правда, официально на стоки их использовать нельзя), либо !! своих собственных, каждый раз получая новый результат. Потом нужно не забыть все это дело отэкспандить (то есть превратить в вектор с помощью команды Object — Expand).
Плюсы и минусы кисточки:
+ Сохраняется возможность редактирования линий и можно рисовать руками (не точками)
– Нужен планшет
– Линии почти всегда получаются не такими, как хочется, — может у меня руки кривые, но по моим ощущениям тот же блоб браш позволяет точнее контролировать линию
У блоб браша и кисточки есть свои индивидуальные настройки, добраться до которых можно, дважды кликнув по конкретному инструменту в левой панельке.
У кисточки можно настроить чувствительность и сглаживаемость линии, у блоб браша также можно включить или отключить автоматическое слипание объектов одного цвета друг с другом. Подробно про настройки мне рассказать нечего, тк у меня стоят стандартные.
Простые геометрические формы
Речь о квадрате, круге, линиях, многоугольниках — чаще всего, конечно, они используются не сами по себе, а в сочетании с пентулом. Рисование с помощью геометрических фигур подходит тем, кто любит геометричность в картинках, кайфует от четких форм и минимума точек на путях 🙂 Раньше я использовала формы только для каких-то очевидных действий — например, делала глаза персонажу с помощью круга, или каркас дома с помощью квадрата.
Посмотрев курс Illustration for Designers: Create Your Own Geometric Animal (Иллюстрация для дизайнеров: Создайте свое собственное геометричное животное) на Skillshare я переосмыслила роль форм в картинках и мне стало интересно научиться видеть формы в объектах. Так родилась серия животных, которую я скоро планирую продолжить:
Плюсы и минусы рисования формами:
+ Линии получаются идеальными, не нужно думать о том, куда поставить точку и как потянуть за ручку
– Перестроиться на «мышление формами» большинству людей очень сложно
– Все равно придется использовать дополнительные инструменты — пентул, панель пасфайндер или шейп билдер тул
Примерно 80% моих текущих картинок нарисованы плагином InkScribe — тот самый аналог пентула от Astute Graphics, о котором я уже говорила (я, кстати, планирую написать отдельный пост про астутовские плагины, как только меня перестанет пугать потенциальный размер этого поста).
Остальные 20% — это трейс, простые формы и иногда — Dynamic Sketch Tool. Это что-то вроде карандаша, только более аккуратный и с большим количеством настроек (опять же, астутовский).
Каким инструментом будет удобнее/быстрее рисовать лично вам кроме вас никто решить не сможет. Поэтому мой главный совет — пробуйте их все, применяйте для разных картинок, разных стилей, в разных ситуациях и не позволяйте чужому мнению на вас влиять. Потому что для кого-то блоб браш всех прекраснее и милее, а кому-то, чтобы рисовать крутые картинки, и планшет не нужен — справляются мышкой и пентулом.
Фото на обложке: ShutterStock
иллюстраций с открытым исходным кодом для любой идеи
\ ˌi-lə-ˈstrā-shən
Иллюстрации с открытым исходным кодом для любой идеи, которую вы можете вообразить и создать.
Постоянно обновляемый дизайн-проект с красивыми изображениями SVG, которые можно использовать совершенно бесплатно и без указания авторства.
Просмотреть сейчас
Создано Катериной Лимпицоуни
synopsis
Создавайте веб-сайты, продукты и приложения с улучшенным дизайном. Найдите изображения, которые подходят для вашего сообщения, автоматически настройте цвет в соответствии с вашим брендом и используйте его как обычное изображение, встроенный код или непосредственно в рабочем процессе проектирования.
связанных слова
IllustrationDesignGraphics
ArtImagesVectors
MinimalFreeModern
SVGPNGInterface
technology
Используйте изображения, которые масштабируются без ухудшения качества, что делает их не только сетчаткой, но и готовыми к будущему. Благодаря крошечному размеру файла можно комбинировать десятки изображений SVG, не беспокоясь о скорости, и с возможностью встраивать их, чтобы минимизировать количество запросов и добиться невероятно быстрой загрузки.
style
Качественные иллюстрации, доступные для ваших проектов, с настраиваемыми цветами, объектами, которые можно комбинировать и модифицировать для создания новых захватывающих изображений, и со стилем дизайна, который сочетает искусство и технологии для защиты ваших проектов в будущем.
лицензия с открытым исходным кодом
Вы можете использовать иллюстрации в любом проекте, коммерческом или личном, без указания авторства и каких-либо затрат. Действительно открытая лицензия, детка! Просто не пытайтесь копировать unDraw, повторно распространять иллюстрации или создавать для них интеграции.
история
Запущен в 2017 году с простой целью показать, что мы, дизайнеры, должны вносить свой вклад в сообщество разработчиков ПО с открытым исходным кодом, чтобы помочь каждому донести прекрасные дизайнерские способности. unDraw неожиданно вырос и стал использоваться такими организациями, как Google, Microsoft, Facebook, Harvard Business School, начал что-то интересное с Adobe и был принят по-настоящему открытым сообществом, в которое входят дизайнеры, разработчики и создатели контента, которые используют его каждый день в уникальных и неожиданных ситуациях. продукты, проекты и способы.
© 2021 · Катерина Лимпицуни · Все права защищены
Иллюстрации | Бесплатные векторы, графика и креативный дизайн
изображений | Бесплатные векторы, графика и креативный дизайн — rawpixel
Ресурсы для дизайна иллюстраций · Красивые векторные изображения, цифровые изображения, акварельная графика, настенные рисунки и принты доступны в форматах EPS, PSD, JPG и PNG. Безопасен для коммерческого использования. Женский и минималистичный векторный набор шаблонов постов в Instagram
Бесплатно
Женщины, уверенные в себе, на бежевом социальном шаблоне, вектор Женщина, сидящая на табурете у векторной фоторамки
Бесплатно
Женщина-модница на бежевом векторе баннера
Бесплатно
Социальные проблемы во время кризиса с коронавирусом набор векторных
Бесплатно
Цитата набор векторных шаблонов для социальных сетей
Бесплатно
Рука с цветами png смешанная техника винтажная иллюстрация
Бесплатно
Красивая фиолетовая женщина в окружении природы иллюстрация Коллекция женских линий прозрачная png
Бесплатно
Женщина сзади на бежевом фоне Instagram пост шаблон вектор Фон вектор зеленый горный хребет пейзаж иллюстрация
Бесплатно
Иллюстрация различных людей в социальных сетях вектор Элемент дизайна наложения наклейки сглаза
Бесплатно
Пейзаж природа набор старинный плакат эстетика вектор
Бесплатно
Тропический дизайн элементы для детей вектор Обнаженная женщина с кольцом с ореолом на черном фоне
Бесплатно
Шаблон тропического плаката бежевый фон вектор
Бесплатно
Молодежные персонажи на розовом баннере Png смешанная техника женщина скульптура лента васи
Бесплатно
Коронавирус социальный шаблон вектор
Бесплатно
Акриловый светло-розовый фон с лососем
Бесплатно
Оставайтесь дома со своим домашним животным осведомленность о covid-19 прозрачный png
Бесплатно
Мы не разные вектор логотипа равенства Внимательность во время социальной изоляции вектор осведомленности о covid-9
Бесплатно
Девушка с ноутбуком на красной кушетке в стиле эскиза Иллюстрация Женский жест Линия искусства вектор коллекция женских пастельных иллюстраций
Бесплатно
Набор векторных шаблонов для социальных сетей
Бесплатно
Солнце с контуром лица, наклеиваемый элемент дизайна наклейки
Бесплатно
Коллекция влиятельных женщин в социальных сетях прозрачный png
Бесплатно
Качество чистого воздуха в форме легких элементов иллюстрации Пейзаж ba ckground of горы вектор во время сумерек иллюстрации
Бесплатно
Минимальная линия искусства галактика мобильный дизайн обоев вектор Тропический набор векторных коллекций Коллекция векторных наборов абстрактных пастельных Мемфис узорчатый фон вектор
Бесплатно
Элемент дизайна зеленых листьев на бежевом фоне вектор Золотое небесное солнце, луна и звезды узор на черном фоне элемент дизайна
Бесплатно
Коллекция ресурсов по домашнему декору и дизайну интерьера прозрачный png
Бесплатно
Лампа у книг на столе с цветами вектор Веселые наклейки с рисунком фона psd
Бесплатно
Абстрактный фон нейтральной краской
Бесплатно
Набор логотипов для кемпинга векторов Урожай Рождественский ангел на полумесяце из общественного достояния вектор Белый тон Нео Мемфис социальный фон иллюстрация
Бесплатно
Хлопок для наших опекунов иллюстрация шаблона социального баннера
Бесплатно
Спортсмены коллекция символов каракули вектор Симпатичные каракули искусство фрукты набор наклеек png 9 0002 Бесплатно
Коллекция векторов коллекции плакатов Жидкие мазки кисти Коричневые векторные элементы дизайна в стиле Мемфис в наборе земных тонов
Бесплатно
Мужчины разговаривают с телефоном в чашке, находясь в векторе социальной изоляции
Бесплатно
Романтические жесты рук png для набора элементов дизайна ко Дню Святого Валентина
Бесплатно
Симпатичный красочный элемент дизайна радуги
Бесплатно
Привет с другой стороны вектор социального дистанцирования
Бесплатные
Эстетические праздничные тематические значки вектор с солнечной типографикой иллюстрация, солнце в моей голове
Бесплатно
Одуванчик на оранжевом фоне в горошек вектор Зеленые листья узорчатый фон вектор Образ жизни набор векторных шаблонов мобильных обоев с рисованными иллюстрациями Эстетическое женское тело векторной линии минимальные рисунки в оттенках серого
Бесплатно
Png бумажный самолетик пастель каракули мультфильм
Бесплатные
Винтаж и круто набор наклеек вектор Винтаж красочные цветущие цветы png линогравюра рисунок se t
Бесплатно
Красочный цветочный элемент дизайна набор прозрачный png
Бесплатно
Отец и сын медведь наблюдают за галактикой вектор Ретро слово значок стикер PSD фоновая текстура бумаги Винтаж волна японская рамка PNG, ремикс произведения Кацусика Хокусай
Бесплатно
Мотивационная цитата шаблон вектор на цветочный фон для постов в социальных сетях
Бесплатно
Цветочный фон png нарисованный от руки
Бесплатно
Тропический зеленый фон иллюстрация
Бесплатно
Красивая женщина в окружении природы
Превратите фотографию в иллюстрацию | PicMonkey
Превратите вашу фотографию из реалистичной в художественную с помощью инструментов редактирования фотографий PicMonkey
Мы все знаем, что ваши фотографии — произведения искусства, но вы когда-нибудь хотели, чтобы они выглядели более графическими? Менее фотографический и более репрезентативный? Не реалистично, но иллюстративно? В PicMonkey есть инструменты и фотоэффекты, которые помогут вам превратить любую из ваших фотографий в иллюстрации, достойные стены художественной галереи.Давайте начнем!
1. Начните с правого изображения
Этот метод работает по-разному с разными типами изображений. Мы рекомендуем придерживаться изображений, которые немного темнее и / или имеют высокий контраст. Более светлые изображения имеют тенденцию выглядеть размытыми. Наконец, придерживайтесь не слишком детализированного изображения, так как слишком большое количество деталей может выглядеть нечетко. Ознакомьтесь с нашим огромным количеством стоковых фотографий, чтобы найти отличный снимок для работы.
2. Обведите линии на изображении с помощью Edge Sketch
Инструмент Edge Sketch — отличная отправная точка для превращения фотографий в иллюстрации, так как он заставляет ваши изображения выглядеть так, как будто они нарисованы карандашом.Если ваша фотография плохо трансформируется с помощью Edge Sketch, попробуйте сначала увеличить контраст: перейдите в меню «Редактирование»> «Основные правки»> «Экспозиция».
В редакторе PicMonkey щелкните вкладку «Эффекты» и прокрутите вниз до «Эскиз кромки» (в группе эффектов «Художественный»).
Поверните ползунки Thickness и Level of detail до упора, чтобы запечатлеть максимальное количество деталей.
Отрегулируйте ползунок Fade примерно на полпути, чтобы часть цвета вернулась в изображение, а затем нажмите Применить .
3. Добавьте ощущение рисования с помощью Posterize
Затем добавление эффекта Posterize уменьшает количество цветов в вашем изображении и смягчает детали, чтобы ваше изображение выглядело так, как будто оно было нарисовано.
Эффект «Постеризация» удобно расположен также в группе Artsy.
Отрегулируйте ползунок «Количество цветов» как минимум до 15. (Не беспокойтесь, если ваше изображение по-прежнему выглядит размытым. Когда мы отрегулируем экспозицию на следующем шаге, цвета вернутся.)
Отрегулируйте ползунок Detail так, чтобы он находился где-нибудь посередине. Это позволит сохранить большую часть ваших деталей нетронутой, а некоторые линии будут смягчены. Это сделает ваше изображение более «нарисованным».
Снова отрегулируйте ползунок Fade примерно на полпути и затем нажмите Apply .
4. Добавьте цвета с помощью Exposure & Colors
Наконец, настройка экспозиции изображения вернет цвета, которые были приглушены другими эффектами.
Откройте панель редактирования на вкладке редактирования. Щелкните Exposure.
Каждая фотография индивидуальна, так что поиграйте с ползунками, пока они не будут вам удобны.
Когда все будет готово, нажмите Применить .
Повторите тот же процесс с вкладкой «Цвета» в разделе «Основные правки», регулируя ползунки до тех пор, пока не получите нужный результат.
Теперь, когда вы успешно превратили свою фотографию в иллюстрацию, вы можете использовать ее в сообщении Facebook, истории Instagram, значке Pinterest или миниатюре YouTube, чтобы мир мог оценить ваш художественный гений.
Что вы хотите сделать дальше?
Как превратить фотографию в иллюстрацию
Понимание того, как лучше всего превратить фотографию в иллюстрацию, откроет целый мир возможностей для ваших работ. Хотя возможность создать произведение, основанное исключительно на сценах, созданных вашим воображением, может дать прекрасное ощущение достижения, это долгий путь, чтобы добраться до него — даже в качестве профессионального иллюстратора.
Всегда бывают моменты, когда вы садитесь перед чистым холстом, не зная, с чего начать.Профессиональный иллюстратор Синди Канг предлагает вам сделать шаг назад и просмотреть фотографии на телефоне. В этом уроке она делится мыслями о том, как фотографии могут помочь зажечь новый проект, а затем помогает на каждом этапе создания иллюстрации, от визуализации этих первоначальных идей до добавления последних штрихов.
Если вам нужны новые инструменты для творчества, ознакомьтесь с нашим руководством по лучшим карандашам, а для получения дополнительных советов по рисованию ознакомьтесь с нашим обзором лучших руководств по рисованию. Или продолжайте читать советы экспертов Кейна.
01. Собираю картинки по привычке
(Изображение: © Cindy Kang)
Даже когда я просто иду на прогулку, я обычно делаю бесчисленное количество снимков, несмотря на то, что знаю, что мне часто приходится освобождать память. Мой телефон полон изображений городских и природных пейзажей во время моих поездок в близкие и далекие места. Вам не нужна дорогая камера или смартфон (но если вы хотите новую, вот лучшие телефоны с камерой), и фотография не обязательно должна быть шедевром.Я просто фотографирую здания, закат или случайные мелкие объекты, которые попадались мне на телефон.
Хранение фотографий — это также способ запечатлеть впечатления и воспоминания в визуальной форме. Оглядываясь назад на эти изображения, я вспоминаю момент, когда я останавливаюсь, чтобы подумать о чем-то, и они могут привести к новым захватывающим идеям.
02. Муза на идеи и темы
Фотография содержит различную информацию, не ограниченную временем дня, погодой и местоположением.Мы также можем угадывать отношения между людьми и даже их чувства. Используя информацию, которую предоставляет фотография, мы можем придумать забавную историю, которая начинается с того, что уже изображено на картинке.
Например, глядя на высокие здания Нью-Йорка и метро, которое проходит между ними, я подумал о том, как не хватает природы среди многолюдных зданий и людей, ведущих суетливый городской образ жизни (что послужило вдохновением для иллюстрации выше ). Даже самая маленькая деталь на фотографии может воспламенить ваш творческий потенциал и привнести в иллюстрацию интересный сюжет.
03. Тестовый состав
(Изображение: © Cindy Kang)
Работа с фотографиями позволяет нам эффективно протестировать композицию перед тем, как перейти к стадии эскиза. Увеличивая и уменьшая масштаб или обрезая фотографию различными способами, вы можете найти наиболее подходящую форму. Фотография выше вдохновила на создание нижеприведенной части
(Изображение: © Cindy Kang)
Иногда мне интереснее сфокусироваться на углу фотографии и нарисовать его оттуда, или обрезать небо над зданием на фотографии городского пейзажа, чтобы составить композицию работать более эффективно.
Общая композиция и негативные пространства играют решающую роль в создании сбалансированной иллюстрации. Имея хорошую эталонную фотографию, вы можете быстро определить, какая композиция лучше всего подходит, поиграв с ней в прямоугольной фоторамке. Когда я доволен композицией, я создаю набросок на основе отредактированной фотографии.
04. Внедрите воображение
(Изображение: © Cindy Kang)
Рисование фотографии в моем стиле — всегда увлекательная задача, но просто добавив некоторые воображаемые элементы, история на иллюстрации может ожить.
Основываясь на фотографии, которую у меня есть в качестве образца, я быстро перенес наброски на дополнительный слой в Photoshop. Все, что привлекает мое внимание, или любые впечатления, которые я получаю от фотографии, может послужить вдохновением для идей.
(Изображение: © Cindy Kang)
Когда я работал над картиной «Калифорнийская мечта» (вверху), большое голубое небо на фотографии (вверху) заставляло меня думать о свободе, диких приключениях и смелых вызовах. Чтобы показать это наглядно, я нарисовал изображение девушки, тянущейся к небесной лестнице, спускавшейся с неба.Добавление актов
чистого воображения служит способом выражения идей, которые я стремлюсь изобразить с помощью своих иллюстраций.
05. Вдохновляйтесь цветом
(Изображение: © Cindy Kang)
Иногда я влюбляюсь в цвета, представленные на определенных фотографиях, и использую их непосредственно в своем искусстве. Кроме того, я часто редактирую цвета на фотографии, чтобы они соответствовали тонам и теплоте настроения, которое я хочу создать на иллюстрации, как в примере, показанном здесь (фото выше, иллюстрация ниже).Затем я могу создать цветовую палитру на основе отредактированной фотографии, которую я могу применить к произведению искусства.
(Изображение: © Cindy Kang)
Просто оттенок цвета может создать совершенно другое настроение, поэтому я работаю с цветами больше, чем на любом другом этапе. Поскольку мне нравится создавать теплую историю и атмосферу, я в основном использую изображения закатов в качестве ориентира по цвету.
Даже если изображение не полностью основано на фотографиях — возможно, это плоская иллюстрация с простым цветным фоном — вы все равно можете найти полезные цвета для вдохновения из фотографий.Вы можете определить цвета, которые придают изображению ощущение прохлады, какие цвета присутствуют в тенях, и те цвета, которые прекрасно сочетаются друг с другом.
06. Добавляем свет и тень
(Изображение: © Cindy Kang)
Ближе к концу процесса иллюстрации я снова изучаю ссылку на фотографию, чтобы определить формы света и тени (на рисунке выше нет теней, а на рисунке ниже добавлены тени). Тени могут иметь сильное визуальное влияние на атмосферу композиции.Форму тени легко увидеть на эталонном фото. Когда вы работаете над концептуальной частью, которая не основана на конкретной фотографии, вы все равно можете сделать снимок любого объекта перед вами и выяснить, как тень формируется светом.
(Изображение: © Cindy Kang)
Эти детали придают глубину и сюрреалистичность иллюстрации. Комбинируя реалистичный фон, тени и творческую историю или ситуацию, вы сможете придать произведению искусства ощущение яркого сна.
07. Применяем финальные текстуры
Последний шаг в моем процессе иллюстрирования — добавление заключительных мазков кисти и текстуры бумаги. Хотя можно настроить цифровые кисти так, чтобы их мазки отображали текстуру традиционного носителя, я предпочитаю применять текстуру бумаги ко всему холсту. Я использую отсканированную фотографию бумаги, чтобы вы могли видеть древесную массу, смешанную с поверхностью. Это придает работам органическую текстуру. Я добавляю слой отсканированной фотографии в Photoshop, затем меняю режим наложения слоя на Multiply.Регулируя непрозрачность или цветовой баланс, я могу контролировать, сколько текстуры я хочу показать в иллюстрации.
08. Спросите отзыв
Фотографии использовались по-разному на каждом этапе процесса иллюстрации. Фотографические элементы, такие как композиция, фон, цвета и другие мелкие детали, — все это помогает стать отправной точкой для изучения идей.
Мне кажется вдохновляющим и бесконечно полезным начинать создавать иллюстрации из фотографий, и этот процесс также становится более интересным, когда работа делится со зрителями.Некоторые люди могут узнавать места или относиться к ситуациям, которые я запечатлел в своем искусстве. Иллюстрация становится отличным инструментом для общения, который побуждает людей делиться своими историями и чувствовать связь друг с другом через произведения искусства. Он предлагает новый опыт, воссоздавая наши воспоминания — точно так же, как это делают фотографии.
Этот контент изначально был опубликован в журнале Computer Arts.
Подробнее:
Цифровая иллюстрация — Нанять внештатного иллюстратора Услуги
Что такое дизайн цифровых иллюстраций?
Дизайн иллюстраций — это яркие, уникальные рисунки, часто с юмором.это контрастирует с более конкретными типами цифрового дизайна, в которых для создания форм и эффектов используются инструменты, а не рисование от руки. Если вы хотите, чтобы ваш дизайн был индивидуальным и игривым, дизайн иллюстраций — хороший выбор по сравнению с фотографией или традиционной графикой.
Что отличает хороший дизайн иллюстраций?
Хороший дизайн иллюстрации запоминается, приятен на вид и может рассказать историю. у всех будут разные мнения о том, из чего состоит «хорошая» иллюстрация, поскольку она очень субъективна, но что наиболее важно, так это то, что она соответствует вашим потребностям и отражает визуальную сущность, на которую вы надеетесь.
Нужно ли мне что-то готовить для дизайна иллюстрации?
Вы должны подготовиться, придя к дизайнеру с общим представлением о стиле иллюстрации, который вы хотите, и о том, что вы хотите включить в иллюстрации. Посмотрите на продавцов на Fiverr или в другом месте в Интернете, чтобы найти примеры иллюстраций, которые вам нравятся, а также те, которые вам не нравятся.
Как выбрать подходящего иллюстратора для моего проекта?
После того, как вы определили группу внештатных кандидатов на иллюстрацию на основе навыков и доступности, посмотрите на их опыт, просмотрите их галерею выступлений и просмотрите предыдущие примеры иллюстраций, чтобы получить представление об их стиле.В конечном итоге вы хотите выбрать иллюстратора, стиль дизайна которого вам больше всего нравится.
Почему моя компания должна использовать специально разработанные иллюстрации?
Стоковые фотографии и обычные изображения не могут представлять ваш бизнес и бренд в отличие от индивидуализированного дизайна иллюстраций. Пользовательские иллюстрации добавляют уникальности вашему бренду, помогают выделиться из толпы и добавляют характер вашему общему имиджу.
Сколько стоят иллюстрации?
Стоимость найма дизайнера-иллюстратора будет зависеть от типа иллюстрации, которая вам нужна.полный цвет с фоновыми сценами будет стоить дороже, чем простые черно-белые иллюстрации. цены будут зависеть от потребностей вашего проекта, количества требуемых форматов и носителя вашей иллюстрации.
Детская книжная иллюстрация I: Мыслить картинками
Детская книжная иллюстрация I: Мыслить картинками
У вас есть идея для детской книги? Или вы всегда задавались вопросом, как оживить историю с помощью искусства?
Научитесь создавать истории с помощью изображений и превращать написанные рассказы в последовательность изображений.Посредством практических заданий, иллюстрированных лекций, дискуссий и критических замечаний студенты получают прочную основу в основах визуального повествования, а также в создании набросков персонажей, рисования действий, разработки раскадровок и макетов рабочих книг. Изучите широкий выбор книжек с картинками для вдохновения, а также познакомьтесь с издательской профессией и отраслью из реального мира.
Предлагаемые кварталы: Зима (онлайн) | Лето (онлайн)
Стоимость курса: 395 долларов
Предварительные требования: Рисование: Ориентация на восприятие или аналогичный опыт.
Следующий курс: Детская книжная иллюстрация II: Сосредоточьтесь на стиле
Контактное лицо: Для получения дополнительной информации об этом курсе отправьте электронное письмо в академический отдел по адресу [email protected].
Примечание. Члены SCBWI могут получить скидку 25 долларов за раннюю регистрацию после окончания периода ранней регистрации. Максимальная скидка, которую может получить участник, составляет 25 долларов США за класс. Это предложение не суммируется с другими скидками, за исключением выпускников / студентов / сотрудников. Пожалуйста, отправьте подтверждение членства по адресу без регистрации @ ucsd.edu и зарегистрируйтесь по телефону, когда будет предложено.
Номер курса: ART-40634
Кредиты: 3,00 единицы
Соответствующие программы сертификации: Иллюстрация детской книги, Написание детской книги
+ Развернуть все
22.06.2021 — 24.08.2021
$ 395
Онлайн
Закрыт
29.06.2021 — 31.08.2021
$ 395
Онлайн
В корзину
В данный момент нет запланированных разделов этого курса.Пожалуйста, свяжитесь с отделом искусств, гуманитарных наук, языков и цифровых искусств по телефону 858-534-5760 или [email protected] для получения информации о том, когда этот курс будет снова предложен.
Как создавать драматические векторные иллюстрации — Smashing Magazine
Я рисую обои для рабочего стола для ежемесячных коллекций Smashing Magazine уже больше года, и каждый раз это очень увлекательная и сложная миссия. В этой статье я хотел бы поделиться с своим подходом ко всем этапам процесса и предоставить общие методы создания векторных иллюстраций в Adobe Illustrator.Надеюсь, вы найдете эти методы полезными.
Ссылаясь на конкретный рисунок — иллюстрацию к обоям для рабочего стола «Познай себя», который был представлен в майской коллекции обоев в этом году, — я также выделю ключевые выводы из моего опыта работы в качестве иллюстратора и дизайнера.
Я рисую обои для рабочего стола для ежемесячных коллекций журнала Smashing Magazine уже больше года, и каждый раз это очень увлекательная и сложная миссия. В этой статье я хотел бы поделиться с своим подходом ко всем этапам процесса и предоставить общие методы создания векторных иллюстраций в Adobe Illustrator.Надеюсь, вы найдете эти методы полезными.
Обращаясь к конкретному рисунку — иллюстрации к обоям для рабочего стола «Познай себя», которые были представлены в коллекции обоев в мае этого года, я также выделю ключевые выводы из моего опыта работы в качестве иллюстратора и дизайнера.
Иллюстрация «Познай себя», представленная в коллекции обоев для рабочего стола за май 2016 г. (Просмотр в большом размере)
Идея «Разбери себя» возникла из моего любопытства по поводу будущих взаимоотношений между роботами и людьми (искусственный интеллект стал явлением в последнее время ).Как робот сможет понять человеческие эмоции? Конечно, делая то же самое, что и люди. Значит, задумчивый робот смотрит на закат.
Давайте рассмотрим его поближе и посмотрим, как это было сделано.
На что следует обратить внимание перед началом работы
- Разрешение . Хотя векторные изображения можно масштабировать без ущерба для качества, вы должны выбрать соотношение. Я предпочитаю 4: 3 и 16: 9, потому что это довольно общие стандарты для большинства экранов.Также имейте в виду, что, несмотря на идеальную масштабируемость векторной графики, работа с привязками кривых и цветами на небольших участках иногда бывает обременительной.
- Состав . Правила созданы для нарушения. Но мы должны знать, что должно быть сломано, верно? Мне очень нравится правило третей. Это легко и хорошо работает. Ключевой идеей является то, что основные объекты должны располагаться на пересечениях линий сетки. Если вы хотите узнать больше о композиции, я не могу порекомендовать ничего лучше книги Framed Ink .
- Глубина . Чтобы иллюстрация выглядела более естественно, создайте глубину. Вы можете добиться этого, поместив некоторые объекты ближе к зрителю, а некоторые — дальше.
- Обрамление . Не волнуйтесь, что некоторые из ваших работ будут обрезаны; учитывать это при рисовании. Основное правило — думать о своей иллюстрации как о вырезке из гораздо большей картины. Во время рисования не пытайтесь втиснуть все объекты в холст; пусть тусуются. Это еще более актуально, если вы планируете превратить свои работы в обои с несколькими версиями.
- Деталь . Добавление деталей — отличный способ сделать вашу иллюстрацию более привлекательной. Чем тщательнее будет работа, тем больше захочется ее изучить и тем правдивее она будет выглядеть. С другой стороны, добавление деталей может (и в большинстве случаев так бывает) занять гораздо больше времени, чем создание приличной иллюстрации, которой вы довольны.
- Совершенство . Не бойтесь ошибаться. Всегда есть кто-то (в том числе и вы в будущем), кто лучше умеет композицию и раскрашивать.Ваш рисунок не будет безупречным, и со временем вы заметите много вещей, на которые не обращали внимания или просто пропустили. В то же время единственный способ чему-то научиться — это делать ошибки. Вот как это работает.
Все дело в повествовании
С самого зарождения человечества рассказывание историй было одной из самых захватывающих форм общения. Он учит, увлекает, заставляет думать.
Иллюстрация может выглядеть статичной, но это не обязательно.Создать рассказ из неподвижного изображения проще, чем вы думаете. Все, что вам нужно сделать, это представить, что ваша работа — это средний кадр фильма. Технически фильм — это последовательность изображений, воспроизводимых на высокой скорости, так что глаз не замечает смену кадров.
Подумайте, что произошло до кадра, над которым вы работаете, и что может произойти после. Давайте также подумаем о том, что происходит в данный момент. Что привело к нашему фрейму? Каковы причины и следствия?
Искусство рассказывать истории — это не то, что вы рассказываете зрителю, а скорее то, как люди воспринимают то, что вы рассказываете.Хорошая история черпает силу из эмоций и воспоминаний людей; он находит отклик у зрителя.
В качестве быстрого примера ниже представлен один из моих обоев из августовской коллекции обоев.
Иллюстрация «Время в кемпинге» (большая версия)
Это сообщение, которое я получил вскоре после его публикации от Павла Монтвилла из Польши:
Я недавно был в кемпинге со своими детьми, и мы провели некоторое время в нем. палатка, так что идеально подходит под мое настроение.
Скорее всего, то, что действительно вас интересует, оценят и другие.
Генерация идей
На мой взгляд, самая важная часть процесса генерации идей — рисование. Это веселое и простое занятие быстро рождает множество идей. Конечно, вам нужно будет просмотреть их позже, но на данном этапе важно количество. Все, что вам нужно сделать, это начать рисовать случайные предметы. Прелесть рисования в том, что вам не нужно много думать — всю работу делает ваше подсознание. Почти все мои иллюстрации, концепции логотипов и комиксы произошли от каракулей.
Старайтесь не привязывать свои работы к определенной теме, если в этом нет крайней необходимости. Сильная иллюстрация работает сама по себе. В нашем случае, хотя концепция связана с хорошей погодой в мае и началом нового сезона, ее легко можно было бы лишить этого контекста, не теряя своего смысла.
Понаблюдайте за окружающим миром; вдохновиться. Мыслите нестандартно, потому что каждая новая идея — это комбинация старых. Книга Джека Фостера «Как получить идеи» — прекрасное чтение по этой теме.
Набросок
Набросок на бумаге отразит вашу первоначальную идею (материализуйте ее, если хотите). Свободный бумажный набросок также поможет вам оценить пропорции и композицию. Я предпочитаю не прорисовывать свои эскизы позже, а рисовать, время от времени заглядывая в эскиз. Если вы не будете придерживаться эскиза на 100%, у вас будет больше свободы экспериментировать с деталями и увидеть, куда вас приведет иллюстрация.
Начальный бумажный набросок нашей иллюстрации (Просмотр в большом размере)
Фон
Фон чрезвычайно важен, потому что он задает настроение и влияет на цвета, которые вы позже выберете для героя и окружения.
Откройте Adobe Illustrator и создайте новый документ, нажав Cmd / Ctrl + N . Введите 2560px в поле «Ширина» и 1440px в поле «Высота». Выберите цветовой режим RGB, потому что мы создаем иллюстрацию, которая будет использоваться только на цифровых экранах. (Примечание: Shift + O активирует режим редактирования монтажной области, поэтому вы можете изменить размеры монтажной области, если хотите изменить их или в случае, если вы ввели их неправильно.)
Нажмите M , чтобы выбрать инструмент «Прямоугольник». и щелкните в любом месте монтажной области.Введите те же значения ширины и высоты, что и для монтажной области ( 2560 пикселей и 1440 пикселей ).
(Просмотр большой версии)
Самый безопасный способ выровнять наш прямоугольник — использовать параметр «Выровнять по монтажной области» из раскрывающегося меню на верхней панели управления. В качестве альтернативы вы можете переместить прямоугольник и дождаться, пока живые направляющие помогут вам выровнять его.
(Просмотр большой версии)
Давайте используем градиент в качестве фона для изображения неба. Выберите инструмент «Градиент» на панели инструментов (если инструмент «Градиент» отсутствует на панели инструментов, перейдите в верхнее меню и выберите «Окно » → «Градиент »).По умолчанию градиент от белого к черному.
(Просмотр большой версии)
Если вы хотите, чтобы цвета выглядели более реалистично, поищите несколько эталонных изображений вашего объекта. Получите представление о перспективе, освещении, композиции, глубине и всем остальном. Выберите цвета на изображении и поиграйте с ними, пока не будете довольны результатом.
Давайте посмотрим, что может предложить Unsplash:
Подобное эталонное изображение может помочь вам сделать иллюстрацию более естественной.(Изображение: Heejing Kim) (Просмотр большой версии)
Установите первую цветовую границу нашего градиента на FEE904 :
(Просмотр большой версии)
И установите последнюю цветовую точку на 6B51A8 .
(Просмотр большой версии)
Если вы добавите промежуточную цветовую границу, градиент будет более насыщенным и плавным. Давайте согреем наш градиент розовым цветом. D65A7C :
(Увеличенная версия)
Вы можете настроить цвета, выбрав соответствующий колышек, расположенный прямо под предварительным просмотром градиента на панели «Градиент».Я предпочитаю цветовой режим HSB, потому что он позволяет мне управлять оттенком, насыщенностью и яркостью более предсказуемо, чем это делают RGB или CMYK.
Выберите «Радиальный» в качестве типа градиента из раскрывающегося списка «Тип», расположенного в верхней части панели «Градиент».
(см. Большую версию)
Значения формы градиента можно изменить, нажав G . Растягивайте, изменяйте размер и перемещайте градиент, пока не получите желаемый эффект. На нашей иллюстрации я хочу, чтобы солнечный свет шел из нижнего правого угла в верхний левый по кругу.
(Просмотр большой версии)
Я рекомендую нажать Cmd / Ctrl + 2 , как только вы будете в порядке со значениями, чтобы мы заблокировали фоновую графику и случайно не выбрали ее позже. Кроме того, мы можем гораздо проще выбрать несколько объектов на монтажной области, щелкнув и перетащив курсор на эти объекты.
Когда фон будет на месте, мы можем перейти к добавлению дополнительных объектов в сцену. Используя итеративный подход, мы начнем с «блокировки» цветов наших фигур.Затем мы будем постепенно добавлять все больше и больше деталей.
Совет: Сохраняйте версии своих иллюстраций. Это поможет вам отслеживать свой прогресс и даже вернуться, если вы застряли в какой-то момент.
Рисование фигур
В Adobe Illustrator вы можете выбирать между несколькими инструментами рисования. Я рекомендую рисовать с помощью инструмента «Карандаш» ( N ) и изменять контуры с помощью инструмента «Перо» ( P ). Инструмент «Перо» более точен и позволяет добавлять, удалять и преобразовывать опорные точки на пути.
Я всегда начинаю с рисования фигур и заливки их простым цветом. Этот прием называется блокировкой. Блокирование цветов в фигурах дает вам приблизительное представление о том, как иллюстрация будет выглядеть по цвету. Кроме того, имея основной цвет, гораздо проще определить, какие цвета использовать для бликов и теней.
Давайте добавим несколько горных вершин на нашу сцену. Как мы знаем из источников эталонных изображений, объекты, которые находятся ближе к нам, темнее. Я сделаю их не черными, а темно-синими.Оставим черный цвет для объектов, которые находятся еще ближе.
(Просмотр на Vimeo)
Почему бы нам не посадить зелень перед горами, чтобы добавить глубины? Что ж, наша «зелень» будет черной.
(Посмотреть на Vimeo)
Если удерживать Shift во время рисования с помощью инструмента «Карандаш» ( N ), линия будет идеально прямой. Давайте нарисуем облако и посмотрим, чем иногда может помочь прямая линия. Я буду использовать BD5886 для облака.Можно поиграть с непрозрачностью объекта, но я предпочитаю настраивать цвет вручную. (В большинстве случаев понижения непрозрачности недостаточно, потому что реальные объекты имеют тенденцию отражать цвета вокруг себя.)
(Просмотр на Vimeo)
У меня всегда возникает соблазн клонировать уже нарисованные фигуры, но это плохая привычка. По возможности старайтесь избегать копирования и вставки. Копирование объекта того же типа (например, другого облака) кажется быстрой победой. Но вы не сэкономите много времени, и зрители заметят клона и ухмылятся.Нам это не нужно.
Однако в некоторых случаях клонирование допустимо. Например, рисование каждого листа отдельно для создания листвы может быть болезненным. Вместо этого создайте как можно больше листьев, а затем измените размер, переворачивайте или поворачивайте копии, чтобы они выглядели по-другому.
В некоторых случаях допускается копирование и вставка элементов иллюстрации, но с ними следует обращаться осторожно. Например, нет ничего плохого в клонировании листвы. (Просмотр увеличенной версии)
Для тела робота выберем холодные цвета. Но имейте в виду, что в целом атмосфера теплая, поэтому мы смешаем холодный серый с небольшим количеством красного.
(Просмотр большой версии)
Нажмите Ctrl + G , чтобы сгруппировать несколько слоев, принадлежащих одному объекту (например, голове или ноге). Позже, если потребуется, будет легче повернуть, изменить размер или изменить их положение. Отправьте группы на задний план или перенесите их на передний план с помощью Cmd / Ctrl + [ или Cmd / Ctrl +] соответственно.
(Просмотр большой версии)
Работа с кривыми Безье и якорями
Как я уже упоминал, инструмент «Карандаш» — отличная имитация настоящего карандаша (особенно, если вы используете графический планшет).А инструмент «Перо» пригодится для настройки кривых.
Еще один полезный инструмент — инструмент «Сглаживание», который позволяет сглаживать кривые.
(Посмотреть на Vimeo)
Вооружитесь инструментом «Перо» ( P ), удерживая Alt , наведите указатель мыши на кривую и перетащите ее. Это создаст арку между ближайшими анкерами.
(Просмотр на Vimeo)
Выберите привязку на кривой с помощью инструмента прямого выбора ( A ), удерживайте Alt , и вы сможете управлять точками направления независимо.
(Просмотр на Vimeo)
Еще одна приятная особенность инструмента «Карандаш» ( N ) заключается в том, что вы можете легко изменить существующий путь, просто нарисовав поверх кривой. Эта функция очень полезна для закрытия открытого контура, сглаживания углов и добавления областей без необходимости рисовать дополнительную форму.
(Просмотр на Vimeo)
Тени
Чтобы сделать объекты более реалистичными, давайте добавим тени (более темные области), где свет едва достигает поверхности.Очевидно, что часть коры дерева и некоторые листья на ветке должны быть темнее остальной листвы.
Давайте нарисуем несколько фигур, имитирующих кору дерева.
(Посмотреть на Vimeo)
Вы заметили, что нарисованный путь автоматически становится более плавным? Вы можете настроить гладкость, дважды щелкнув инструмент «Карандаш». Откроется диалоговое окно, содержащее «Верность» и некоторые другие параметры.
Подсказка: почти у каждого инструмента есть специальные опции. Просто попробуйте дважды щелкнуть по нему.(Просмотр большой версии)
Добавьте больше теней вдоль ветки, тела робота и листвы, используя ту же технику рисования.
(Просмотр увеличенной версии)
Света
Света (т. Е. Области, где свет отражается от поверхности объекта) так же важны, как и тени. Давайте добавим несколько ярких пятен по изгибу ветки дерева.
Нарисуйте фигуру вдоль ветки. Нажмите Cmd / Ctrl + C , чтобы скопировать форму ветки, и Cmd / Ctrl + Shift + V , чтобы вставить форму в то же место поверх всех других объектов.Теперь выберите обе формы (ветвь и блик), перейдите на панель Обработки контуров и нажмите «Объединить». «Объединить» объединяет две формы в одну, где они перекрываются. Таким образом, у нас будет точно такая же кривая, где блик повторяет форму ветки. Удерживая Shift при использовании палитры цветов, вы можете выбрать один цвет из градиента. Если вы не удерживаете Shift , форма будет заполнена градиентом исходного объекта.
(Просмотр на Vimeo)
Мы будем использовать ту же технику для каждого блика или тени, которые «касаются» границы фигуры под ними.Такого эффекта можно добиться с помощью масок; однако маски сохраняют обе формы нетронутыми. Позднее выбор замаскированных фигур может быть затруднен, если у вас есть несколько фигур с одной и той же маской (в нашем случае ветвь является маской, а блики и тени — замаскированными фигурами).
(Посмотреть большую версию)
Подробности
Пришло время добавить такие детали, как рюкзак, зеленый свет на голове робота и отражение на его лице. Мы также можем настроить некоторые формы и линии, удалить остатки и исправить несоответствия.Как только вам понравится вид вашей иллюстрации, остановитесь.
Наша иллюстрация почти готова. (Просмотр большой версии)
Последние штрихи
Иногда я добавляю зернистость поверх иллюстрации, создавая слой с монохромным шумом в Adobe Photoshop. Он добавляет текстуру иллюстрации и сглаживает градиенты. Это особенно полезно, когда градиенты имеют заметные ступенчатые клинья.
Чтобы импортировать векторную графику в Adobe Photoshop, выберите всю графику, нажав Command + A , и перетащите их в Photoshop.Встраивайте как «смарт-объект», который позволит вам масштабировать векторную иллюстрацию вверх и вниз без потери качества.
Создайте новый слой с помощью Command + Shift + N и залейте его белым цветом. Затем перейдите к Filters → Noise → Add Noise в главном меню. Установите уровень шума на 100% и нажмите «ОК». На панели слоев установите «Режим наложения» на «Наложение» и «Непрозрачность» по своему вкусу (я обычно использую от 3 до 5%).
Добавление слоя шума придает иллюстрации дополнительную текстуру и сглаживает градиенты.Слева: наша иллюстрация без слоя шума. Справа: после добавления слоя шума. (Лагерная версия)
Теперь мы можем поправить цвета. Нажмите Cmd / Ctrl + M в Photoshop, чтобы открыть диалоговое окно для кривых. Выберите «Красный», «Зеленый» или «Синий» канал из раскрывающегося списка и поиграйте с кривыми.
Мысли о душе
Стиль против решения
В то время как большинство художников, дизайнеров и иллюстраторов стремятся разработать свой собственный отличительный стиль, всегда думают о цели, цели, «почему».«Стиль — это всего лишь средство достижения вашей цели. Стиль, несомненно, продает — клиенты узнают вас по вашему стилю. В то же время это ограничит ожидания зрителей от вас как художника, дизайнера или иллюстратора.
Неон против света
Хотя выбор цветов из реального изображения иногда бывает разумным, это во многом зависит от стиля, который вы собираетесь использовать. Черно-белое с кислотными пятнами кое-где? Бледный и подавленный? Каждый стиль требует своего подхода к цвету. То, что подходит для обложки книги (броское и провокационное), может не подойти для обоев (представьте, что вы каждый день смотрите на очень яркие цвета).
Идея и исполнение
Рисование фигур
В Adobe Illustrator вы можете выбирать между несколькими инструментами рисования. Я рекомендую рисовать с помощью инструмента «Карандаш» ( N ) и изменять контуры с помощью инструмента «Перо» ( P ). Инструмент «Перо» более точен и позволяет добавлять, удалять и преобразовывать опорные точки на пути.
Я всегда начинаю с рисования фигур и заливки их простым цветом. Этот прием называется блокировкой. Блокирование цветов в фигурах дает вам приблизительное представление о том, как иллюстрация будет выглядеть по цвету.Кроме того, имея основной цвет, гораздо проще определить, какие цвета использовать для бликов и теней.
Давайте добавим несколько горных вершин на нашу сцену. Как мы знаем из источников эталонных изображений, объекты, которые находятся ближе к нам, темнее. Я сделаю их не черными, а темно-синими. Оставим черный цвет для объектов, которые находятся еще ближе.
(Просмотр на Vimeo)
Почему бы нам не посадить зелень перед горами, чтобы добавить глубины? Что ж, наша «зелень» будет черной.
(Посмотреть на Vimeo)
Если удерживать Shift во время рисования с помощью инструмента «Карандаш» ( N ), линия будет идеально прямой. Давайте нарисуем облако и посмотрим, чем иногда может помочь прямая линия. Я буду использовать BD5886 для облака. Можно поиграть с непрозрачностью объекта, но я предпочитаю настраивать цвет вручную. (В большинстве случаев понижения непрозрачности недостаточно, потому что реальные объекты имеют тенденцию отражать цвета вокруг себя.)
(Просмотр на Vimeo)
У меня всегда возникает соблазн клонировать уже нарисованные фигуры, но это плохая привычка.По возможности старайтесь избегать копирования и вставки. Копирование объекта того же типа (например, другого облака) кажется быстрой победой. Но вы не сэкономите много времени, и зрители заметят клона и ухмылятся. Нам это не нужно.
Однако в некоторых случаях клонирование допустимо. Например, рисование каждого листа отдельно для создания листвы может быть болезненным. Вместо этого создайте как можно больше листьев, а затем измените размер, переворачивайте или поворачивайте копии, чтобы они выглядели по-другому.
В некоторых случаях допускается копирование и вставка элементов иллюстрации, но с ними следует обращаться осторожно.Например, нет ничего плохого в клонировании листвы. (Просмотр увеличенной версии)
Для тела робота выберем холодные цвета. Но имейте в виду, что в целом атмосфера теплая, поэтому мы смешаем холодный серый с небольшим количеством красного.
(Просмотр большой версии)
Нажмите Ctrl + G , чтобы сгруппировать несколько слоев, принадлежащих одному объекту (например, голове или ноге). Позже, если потребуется, будет легче повернуть, изменить размер или изменить их положение. Отправьте группы на задний план или перенесите их на передний план с помощью Cmd / Ctrl + [ или Cmd / Ctrl +] соответственно.
(Просмотр большой версии)
Работа с кривыми Безье и якорями
Как я уже упоминал, инструмент «Карандаш» — отличная имитация настоящего карандаша (особенно, если вы используете графический планшет). А инструмент «Перо» пригодится для настройки кривых.
Еще один полезный инструмент — инструмент «Сглаживание», который позволяет сглаживать кривые.
(Посмотреть на Vimeo)
Вооружитесь инструментом «Перо» ( P ), удерживая Alt , наведите указатель мыши на кривую и перетащите ее.Это создаст арку между ближайшими анкерами.
(Просмотр на Vimeo)
Выберите привязку на кривой с помощью инструмента прямого выбора ( A ), удерживайте Alt , и вы сможете управлять точками направления независимо.
(Просмотр на Vimeo)
Еще одна приятная особенность инструмента «Карандаш» ( N ) заключается в том, что вы можете легко изменить существующий путь, просто нарисовав поверх кривой. Эта функция очень полезна для закрытия открытого контура, сглаживания углов и добавления областей без необходимости рисовать дополнительную форму.
(Просмотр на Vimeo)
Тени
Чтобы сделать объекты более реалистичными, давайте добавим тени (более темные области), где свет едва достигает поверхности. Очевидно, что часть коры дерева и некоторые листья на ветке должны быть темнее остальной листвы.
Давайте нарисуем несколько фигур, имитирующих кору дерева.
(Посмотреть на Vimeo)
Вы заметили, что нарисованный путь автоматически становится более плавным? Вы можете настроить гладкость, дважды щелкнув инструмент «Карандаш».Откроется диалоговое окно, содержащее «Верность» и некоторые другие параметры.
Подсказка: почти у каждого инструмента есть специальные опции. Просто попробуйте дважды щелкнуть по нему. (Просмотр большой версии)
Добавьте больше теней вдоль ветки, тела робота и листвы, используя ту же технику рисования.
(Просмотр увеличенной версии)
Света
Света (т. Е. Области, где свет отражается от поверхности объекта) так же важны, как и тени. Давайте добавим несколько ярких пятен по изгибу ветки дерева.
Нарисуйте фигуру вдоль ветки. Нажмите Cmd / Ctrl + C , чтобы скопировать форму ветки, и Cmd / Ctrl + Shift + V , чтобы вставить форму в то же место поверх всех других объектов. Теперь выберите обе формы (ветвь и блик), перейдите на панель Обработки контуров и нажмите «Объединить». «Объединить» объединяет две формы в одну, где они перекрываются. Таким образом, у нас будет точно такая же кривая, где блик повторяет форму ветки. Удерживая Shift при использовании палитры цветов, вы можете выбрать один цвет из градиента.Если вы не удерживаете Shift , форма будет заполнена градиентом исходного объекта.
(Просмотр на Vimeo)
Мы будем использовать ту же технику для каждого блика или тени, которые «касаются» границы фигуры под ними. Такого эффекта можно добиться с помощью масок; однако маски сохраняют обе формы нетронутыми. Позднее выбор замаскированных фигур может быть затруднен, если у вас есть несколько фигур с одной и той же маской (в нашем случае ветвь является маской, а блики и тени — замаскированными фигурами).
(Посмотреть большую версию)
Подробности
Пришло время добавить такие детали, как рюкзак, зеленый свет на голове робота и отражение на его лице. Мы также можем настроить некоторые формы и линии, удалить остатки и исправить несоответствия. Как только вам понравится вид вашей иллюстрации, остановитесь.
Наша иллюстрация почти готова. (Просмотр большой версии)
Последние штрихи
Иногда я добавляю зернистость поверх иллюстрации, создавая слой с монохромным шумом в Adobe Photoshop.Он добавляет текстуру иллюстрации и сглаживает градиенты. Это особенно полезно, когда градиенты имеют заметные ступенчатые клинья.
Чтобы импортировать векторную графику в Adobe Photoshop, выберите всю графику, нажав Command + A , и перетащите их в Photoshop. Встраивайте как «смарт-объект», который позволит вам масштабировать векторную иллюстрацию вверх и вниз без потери качества.
Создайте новый слой с помощью Command + Shift + N и залейте его белым цветом.Затем перейдите к Filters → Noise → Add Noise в главном меню. Установите уровень шума на 100% и нажмите «ОК». На панели слоев установите «Режим наложения» на «Наложение» и «Непрозрачность» по своему вкусу (я обычно использую от 3 до 5%).
Добавление слоя шума придает иллюстрации дополнительную текстуру и сглаживает градиенты. Слева: наша иллюстрация без слоя шума. Справа: после добавления слоя шума. (Лагерная версия)
Теперь мы можем поправить цвета. Нажмите Cmd / Ctrl + M в Photoshop, чтобы открыть диалоговое окно для кривых.Выберите «Красный», «Зеленый» или «Синий» канал из раскрывающегося списка и поиграйте с кривыми.
Мысли о душе
Стиль против решения
В то время как большинство художников, дизайнеров и иллюстраторов стремятся разработать свой собственный отличительный стиль, всегда думают о цели, задаче и «почему». Стиль — это просто средство достижения вашей цели. Стиль, несомненно, продает — клиенты узнают вас по вашему стилю. В то же время это ограничит ожидания зрителей от вас как художника, дизайнера или иллюстратора.
Неон против света
Хотя выбор цветов из реального изображения иногда бывает разумным, это во многом зависит от стиля, который вы собираетесь использовать. Черно-белое с кислотными пятнами кое-где? Бледный и подавленный? Каждый стиль требует своего подхода к цвету. То, что подходит для обложки книги (броское и провокационное), может не подойти для обоев (представьте, что вы каждый день смотрите на очень яркие цвета).
Идея против воплощения
Я всегда сталкиваюсь с дилеммой, что важнее: идея или воплощение идеи.Ваша иллюстрация может содержать интересную идею, но если она плохо прорисована, она не будет достаточно убедительной. Напротив, если ваша работа великолепна и богата деталями, но не имеет представления, выполняет ли она свою работу? Это трогает людей?
Совершенство против прогресса
Нет ничего идеального, кроме пиццы, так что не останавливайтесь в погоне за совершенством. Дайте пыли осесть и вернитесь к своему произведению искусства через день или два после его завершения. Но не оставляйте это незамеченным надолго. Вы бы предпочли сделать это и двигаться дальше или тщательно улучшать пиксель за пикселем?
Заключение
Иллюстрация — отличный способ развить многие ваши навыки и поэкспериментировать с техникой рисования, цветами и композицией.Эти навыки сделают вас лучшим специалистом в любой области творчества (например, в анимации и веб-дизайне). Просто помните, что надежная иллюстрация требует терпения и редко делается быстро. Хорошая новость в том, что это окупается.
 Щелкните фигуру, которую вы хотите изменить. На вкладке Формат в группе Вставка фигур нажмите кнопку Изменить фигуру, выберите Изменить фигуру и щелкните новую фигуру.
Щелкните фигуру, которую вы хотите изменить. На вкладке Формат в группе Вставка фигур нажмите кнопку Изменить фигуру, выберите Изменить фигуру и щелкните новую фигуру. В разделе Линии щелкните Полилиния или Рисованная кривая.
В разделе Линии щелкните Полилиния или Рисованная кривая.
 На вкладке Формат в группе Стили фигур щелкните Эффекты фигур, а затем выберите эффект.
На вкладке Формат в группе Стили фигур щелкните Эффекты фигур, а затем выберите эффект.

 Выделите фигуры, размер которых вы хотите изменить. На вкладке Формат в группе Размер щелкните стрелки или введите новые размеры в поля Высота фигуры и Ширина фигуры.
Выделите фигуры, размер которых вы хотите изменить. На вкладке Формат в группе Размер щелкните стрелки или введите новые размеры в поля Высота фигуры и Ширина фигуры. Перед созданием потоковой диаграммы добавьте полотно. Для этого на вкладке Вставка в группе Иллюстрации нажмите кнопку Фигуры и выберите создать полотно. На вкладке Формат в группе Вставка фигур щелкните фигуру Flow Chart. В областиЛинии выберите соединители, такие как Кривая стрелка.
Перед созданием потоковой диаграммы добавьте полотно. Для этого на вкладке Вставка в группе Иллюстрации нажмите кнопку Фигуры и выберите создать полотно. На вкладке Формат в группе Вставка фигур щелкните фигуру Flow Chart. В областиЛинии выберите соединители, такие как Кривая стрелка.